100 Days of SwiftUI - Day 19
Challenge Day
길이 변환 - 사용자가 입력한 미터, 킬로미터, 피트, 야드, 마일 길이를 다른 단위로 변환하는 어플
길이 변환의 경우:
입력과 출력에 대해 각각 Picker의 세그먼트 컨트롤 사용
1.단위 배열과 프로퍼티 선언
units 배열에 길이 단위를 입력하고, 입력값과 선택된 입출력 단위를 저장할 프로퍼티를 선언
//길이 단위
let units = ["m", "km", "ft", "yd", "mi"]
//프로퍼티 래퍼
@State private var inputNumber = 0.0
@State private var inputUnit = ""
@State private var outputUnit = ""
2.계산 프로퍼티
입력된 값을 미터 단위로 변환한 후, 그 값을 다시 원하는 단위에 맞춰서 변환
var convertedNumber:String {
let selectedInput = inputUnit
let selectedOutput = outputUnit
//입력값을 미터 단위로 변환
var convertToMeter:Double {
switch(selectedInput) {
//미터는 그대로 둠
case units[0]: return inputNumber
//킬로미터는 1000을 곱해야 미터가 됨
case units[1]: return inputNumber * 1000
//피트는 3.281을 나눠야 미터가 됨
case units[2]: return inputNumber / 3.281
//야드는 1.094를 나눠야 미터가 됨
case units[3]: return inputNumber / 1.094
//마일은 1609.344를 곱해야 미터가 됨
case units[4]: return inputNumber * 1609.344
default:return 0.0
}
}
//미터로 변환된 값을 단위에 맞춰 계산
var convertToOutput:Double {
switch(selectedOutput) {
//미터는 그대로 둠
case units[0]: return convertToMeter
case units[1]: return convertToMeter / 1000
case units[2]: return convertToMeter * 3.281
case units[3]: return convertToMeter * 1.094
case units[4]: return convertToMeter / 1609.344
default: return 0.0
}
}
//문자열을 숫자 단위에 맞춰 변환 후 리턴
return convertToOutput.formatted(.number)
}
3.UI 설계
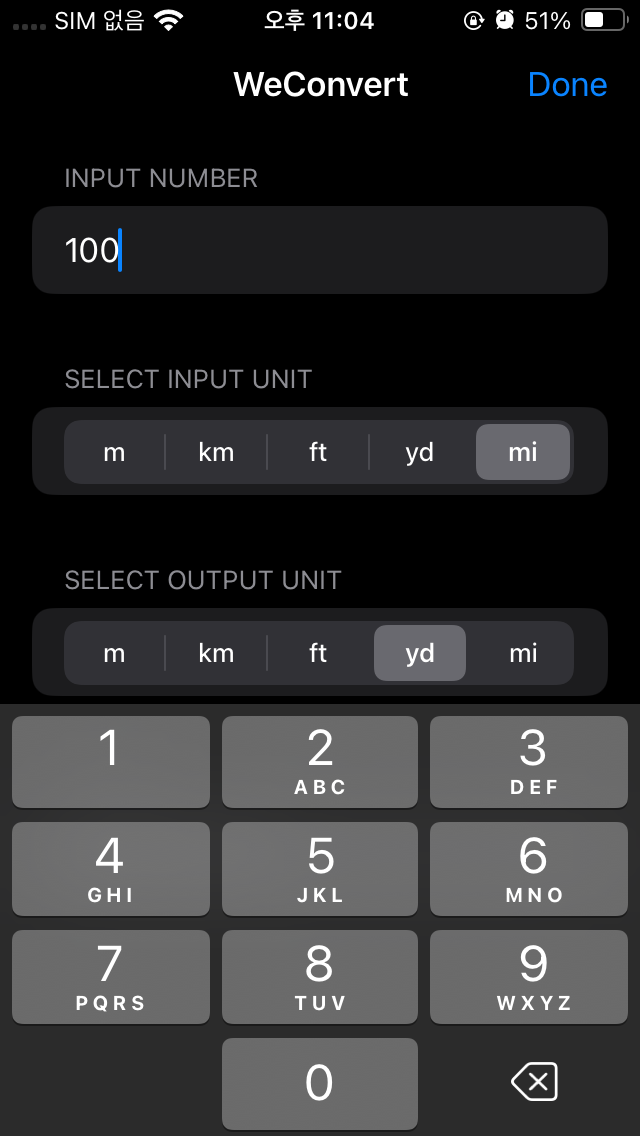
UI에 값을 입력할 TextField하나, 단위를 선택할 세그먼트 스타일의 Picker 두개(입출력), 변환된 값을 보여줄 Text 하나를 배치.
이전에 했던 WeSplit 어플과 비슷하게 배치한다. 아래는 입력값의 단위를 선택하는 Picker.
Section("Select Input Unit") {
Picker("Input Unit", selection: $inputUnit) {
ForEach(units, id: \.self) {
Text("\($0)")
}
}
.pickerStyle(.segmented)
}
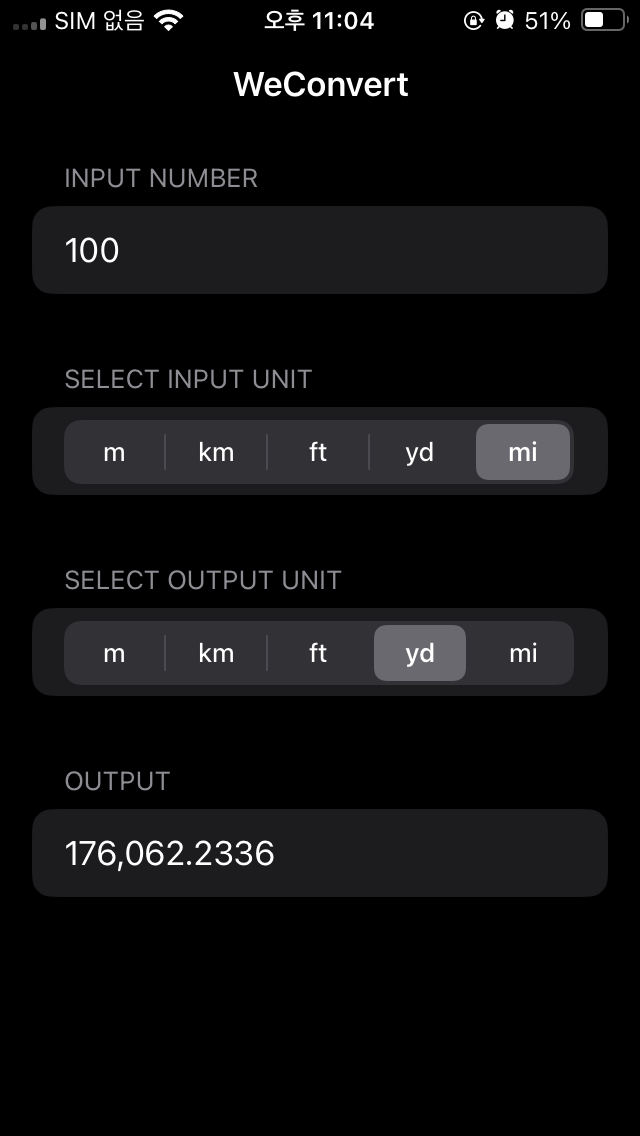
4.결과

잘 동작은 하는데 단위 변환 계산이 맞나..?